| Type | Description | Display |
|---|---|---|
| division | Two bars extending to the window's right side, clearly separating large areas in the document. |

|
| area | Two tags and carriage returns, to separate areas smaller than with division. |

|
| block | A block hiding the start and end tags, as an alternative to division and area. Attributes are displayed on top, in a short or editable view, and the block can be collapsed with a button. |

|
| string | Two tags to identify a small string, without any carriage return. |

|
| empty | A single tag, typically for an empty element. |

|
| table | Table display allowing the use of XML elements inside the cells. Also handles the rowspan and colspan attributes to gather cells vertically and horizontally. |

|
| tr | Table row. | |
| td | Table cell. | |
| style | For use in the case (very rare if the XML language encodes the meaning as opposed to the presentation) where an XML element only conveys a style information. Displays the characters in the chosen style (bold, italic, ...), without any tag. An alternative is to use the string type, which can also use a style, but displays the tags. |

|
| file | Displays an image based on its path on the disk coming from an attribute of the XML element (to be defined). It is possible to copy/paste images and Daxe will automatically create the XML element and save the image file whenever possible, using the first element of type file. |

|
| symbol | Special character stored as a UNICODE character within the element tags. If no element has this type, users will still be able to insert UNICODE characters from a table. | ⇔ |
| list | For an element representing a bulleted or ordered list. The sub-element must use the item type. The tags are displayed as for area, with a '+' button to create new items. |

|
| item | List item in a list displayed with the list type. Displayed with bullets or numbers, depending on the list type. |

|
| wlist | Displays a list with the default browser display for the HTML ul element. This provides a more WYSIWYG interface than list, because the list tags are hidden (which might also make it harder to edit the XML precisely). The witem type must be used for items. |

|
| witem | Must be used for items in a list using the wlist type. |

|
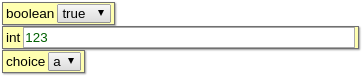
| simpletype | Displays an element having a simple value, in a small panel. Usable only for the elements with a simple type in the XML schema. The precise display (text field, menu or checkbox) and the validation are done based on the XML schema constraints. |

|
| equationmem | Displays the image of an equation. The equation can be edited by a simple click on the image, with a dialog showing at the same time the text of the equation (using a very simple syntax specific to Jaxe/Daxe) and the corresponding image. The text of the equation is store as an attribute, and the image is encoded in base64 and added as text inside the element. |

|
| equatexmem | This works in the same way as the previous type, but using a TeX syntax. |

|
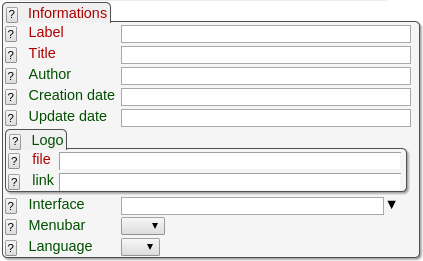
| form | Displays an element and all its sub-elements as a form. Beware not to use this type with elements that could have an infinitely deep subtree ! Sub-elements can be displayed as fields with the field type, or with other types (using other types within a form is only possible with Daxe, not Jaxe). |

|
| field | Form field | see above |
| anchor | This is used to display WYSIWYG links with the HTML a element. |

|
| hiddenp | Provides a WYSIWYG interface to paragraph elements. Tags are not displayed, and entering a newline where the paragraph element is allowed automatically triggers the insertion of a new paragraph. |

|
| hiddendiv | Hides elements such as the HTML div to provide a more WYSIWYG interface. A new menu appears in the contextual menu to remove a parent div. | |
| stylespan | Normally used on an HTML span element, this makes Daxe use the element with this type to add style to text. Note that it is better to provide semantic elements rather than style ones like span. | |
| hr | Displayed as a horizontal line, as for the HTML hr element. |

|
| br | Displayed as a line break, as the HTML br element. This display type might not play well with hiddenp, and should be avoided in general. |
Parameters can be specified for some display types, with the Parameter element under Element display.
Display types division and area can have a parameter specifying the name of the attribute to use as a title for the element display.
Display types file and symbol must have a parameter specifying the attribute with the file name.
Display types table must have parameters specifying the elements for the rows and the cells.
Display types style must have a parameter specifying the style.
Display types area and string can have a parameter specifying the style, a parameter with the font family, and a parameter with the font size.
Display types equationmem and equatexmem must have a parameter specifying the attribute to use for the equation text.
Here is a list of all the parameters:
| type | parameter name | description |
|---|---|---|
| division and area | titleAtt | attribute for the title |
| division, area, string and empty | visibleAttributes | displays all the attributes on the start tag (true|false) |
| table | colspanAttr | attribute to merge columns |
| table | rowspanAttr | attribute to merge rows |
| table | alignAttr | attribute to align text |
| wlist | type | type of list (ul|ol) (unordered/ordered) |
| style, area and string | style | BOLD | ITALIC | SUPERSCRIPT | SUBSCRIPT | UNDERLINE | STRIKETHROUGH | FOREGROUND[###,###,###] | BACKGROUND[###,###,###] |
| area and string | font | font family |
| area and string | size | font size |
| file | srcAtt | attribute with the file name |
| file | chooser | when set to "true", the file chooser is used to select a file, from the XML file directory |
| file | widthAtt | the name of the attribute with the width (in pixels) |
| file | heightAtt | the name of the attribute with the width (in pixels) |
| item | image1 | first bullet image |
| item | image2 | second bullet image |
| equationmem and equatexmem | textAtt | attribute with the equation text |
| anchor | nameAtt | the name of the name attribute |
| anchor | hrefAtt | the name of the href attribute |
| hiddenp, hiddendiv and stylespan | styleAtt | the name of the CSS style attribute |